1. How to create a new MDI container.
a. Launch Visual Studio.
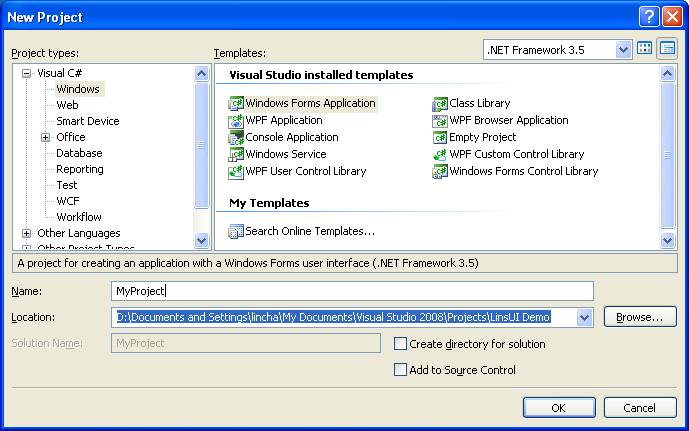
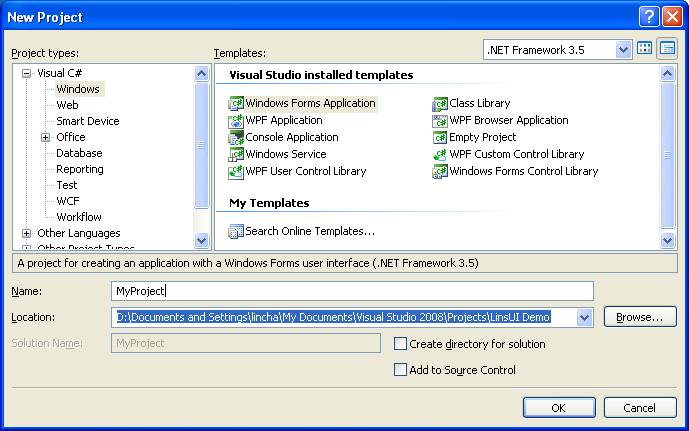
b. File->New->Project…, it will show the following dialog. Select “Windows Forms Application” as template and enter “MyProject” as project name.


d. Change Text to MyMDIForm, WindowState to Maximized, and IsMdiContainer to True.
e. Rename the class name from Form1 to MyMDIForm.
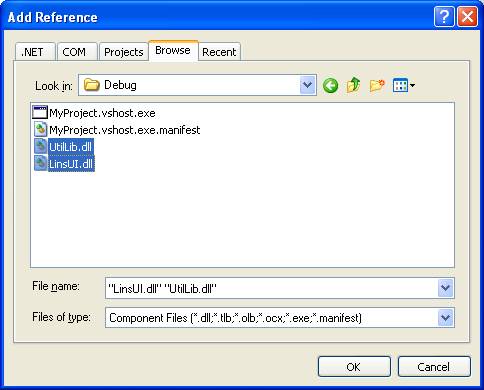
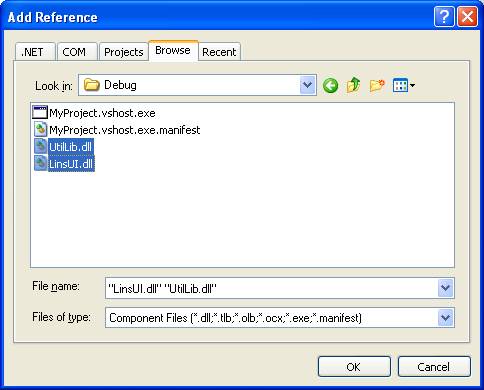
f. Project-> Add Reference…and it will show the following dialog. Select “Browse” tab. Choose both LinsUI.dll and UtilLib.dll under file://linssoft/LinsUI/bin/Debug. Click “OK” button.


g. Open MyMDIForm.cs file, add the following line
using LinsUI;
and change its base class from Form to LinsUI.FlexMDIForm, like the following,
public partial class MyMDIForm : LinsUI.FlexMDIForm
{
public MyMDIForm()
{
InitializeComponent();
}
}
h. Open Program.cs file, set the default path for the layout settings file, the default path for the help file, and the default path for the icons.
[STAThread]
static void Main()
{
// Get the entry assembly
Assembly assem = Assembly.GetEntryAssembly();
// Get the application location
string csAssemName = assem.Location;
// Get the applicationb name
string csProjectName = assem.GetName().Name;
// Get the path where the application is located
string csDirectory = Path.GetDirectoryName(csAssemName);
int nIndex = csDirectory.LastIndexOf("Samples");
string csSampleDirectory = csDirectory.Substring(0, nIndex) + "Samples\\";
// Set the default path for saving the layout settings file,
FlexUISettings.AppSettingPath = Path.Combine(csDirectory, csProjectName);
// Set the default path for get the Help file
FlexUISettings.DefaultHelpFilePath = Path.Combine(csSampleDirectory, "Helps"); ;
// Set the default path for icons
FlexManager.DefaultIconsPath = Path.Combine(csSampleDirectory, "Icons");
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new MDIForm());
}
2. How to create a new child form.
Choose “Windows Forms” as Category and “Inherited Form” as Template. Use “MyChildForm” as the class name. Click “Add” button.
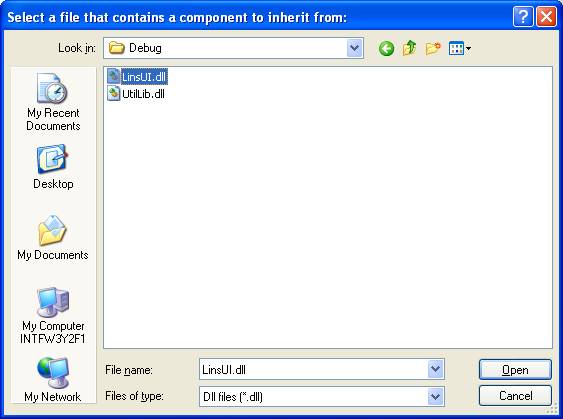
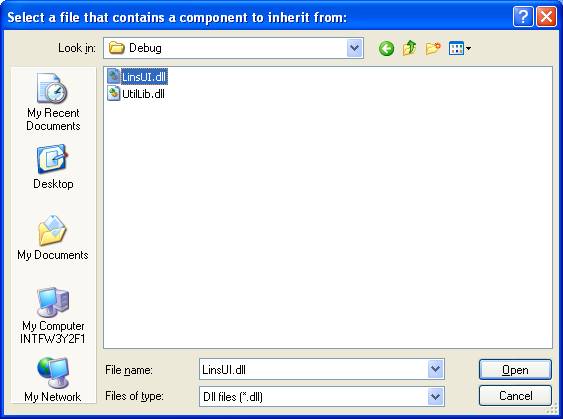
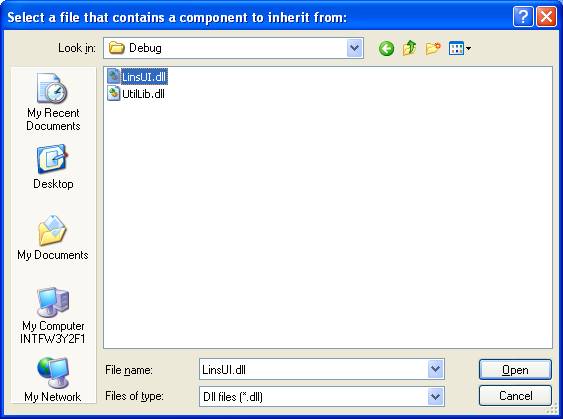
c. It will show the following dialog. Go to file://linssoft/LinsUI/bin/Debug, and select LinsUI.dll. Click “Open” button.


f. Open MyChildForm.cs file, add the following line
using LinsUI;
And assign a unique ID to it, like following
public partial class MyChidlForm : LinsUI.FlexForm
{
public MyChidlForm()
{
InitializeComponent();
this.ID = FlexConstants.m_nUserDefinedControlStartID + 1;
}
}
g. You can create the form as following,
public MDIForm ()
{
SuspendLayout();
InitializeComponent();
// Create a child form.
MyChildForm myChildForm = new MyChildForm();
// Show the form.
myChildForm.ShowForm();
ResumeLayout( false );
PerformLayout();
}
3. How to create a panel.
Choose “Windows Forms” as Category and “Inherited User Control” as Template. Use “MyPanel” as the class name. Click “Add” button.
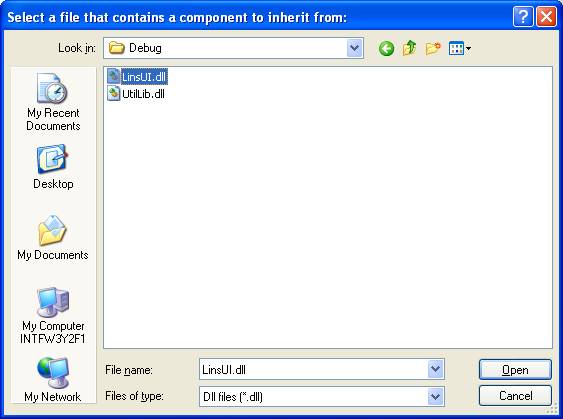
c. It will show the following dialog. Go to file://linssoft/LinsUI/bin/Debug, and select LinsUI.dll. Click “Open” button.


f. Open MyPanel.cs file, add the following line
using LinsUI;
And assign a unique ID to it, like following
public partial class MyPanel : LinsUI.FlexPanel
{
public MyPanel()
{
InitializeComponent();
this.ID = FlexConstants.m_nUserDefinedControlStartID + 2;
}
}
g. You can create the panel as following,
public MDIForm ()
{
SuspendLayout();
InitializeComponent();
// Create a child form.
MyChildForm myChildForm = new MyChildForm();
// Show the form.
myChildForm.ShowForm();
// Create a panel.
MyPanel myPanel = new MyPanel();
// Show the form.
myPanel.ShowPanel();
ResumeLayout( false );
PerformLayout();
}
4. How to create a toolbar.
Choose “Windows Forms” as Category and “Inherited User Control” as Template. Use “MyToolbar” as the class name. Click “Add” button.
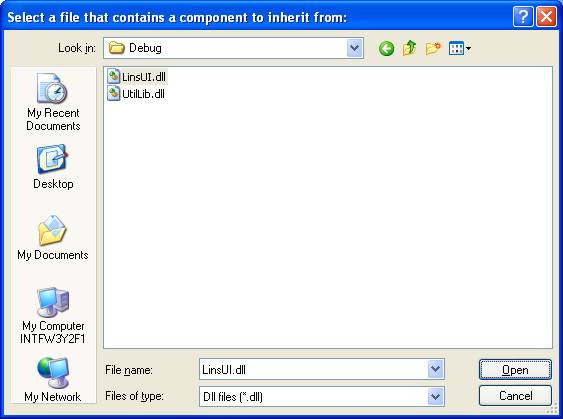
c. It will show the following dialog. Go to file://linssoft/LinsUI/bin/Debug, and select LinsUI.dll. Click “Open” button.


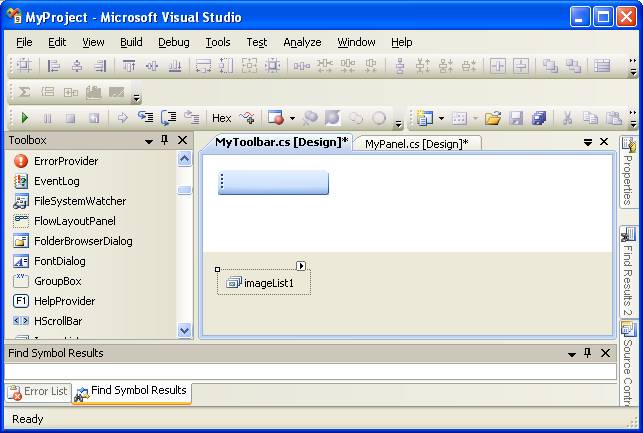
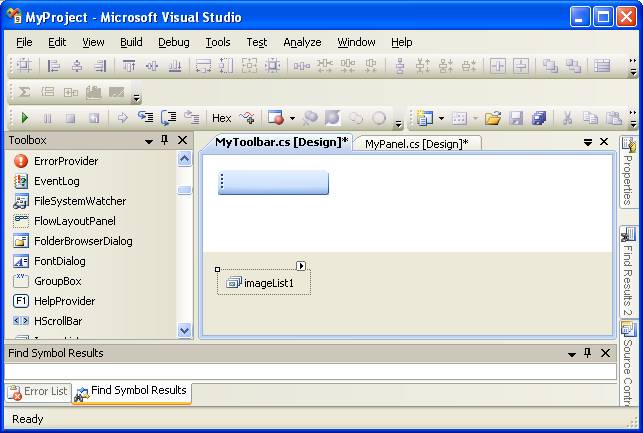
e. Drag an ImageList from “ToolBox” into the toolstrip, and select some images/icons into the ImageList object.


h. Open MyToolbar.cs file, add the following line
using LinsUI;
And assign a unique ID to it, like following
public partial class MyToolbar : LinsUI.FlexToolStrip
{
public MyToolbar()
{
InitializeComponent();
this.ID = FlexConstants.m_nUserDefinedControlStartID + 3;
}
}
i. Open MyToolbar.Designer.cs file, add the following line
using LinsUI;
Replace the following code,
// The old code
this.toolStripButton1.Image = ((System.Drawing.Image)(resources.GetObject("toolStripButton1.Image")));
// The new code
this.toolStripButton1.ImageIndex = 0;
Also add the following line
this.toolStripComboBox1.ImageIndex = 1;
j. You can create the toolbar as following,
public MDIForm ()
{
SuspendLayout();
InitializeComponent();
// Create a child form.
MyChildForm myChildForm = new MyChildForm();
// Show the form.
myChildForm.ShowForm();
// Create a panel.
MyPanel myPanel = new MyPanel();
// Show the panel.
myPanel.ShowPanel();
// Create a toolbar.
MyToolbar myToolbar = new MyToolbar();
// Show the toolbar.
myToolbar.ShowToolStrip();
// If you want to add the toolbar into a panel, you can do it this way
// myPanel.InsertToolStrip( myToolbar, 0, 0 );
ResumeLayout( false );
PerformLayout();
}
5. How to create a menubar.
Choose “Windows Forms” as Category and “Inherited User Control” as Template. Use “MyMenubar” as the class name. Click “Add” button.
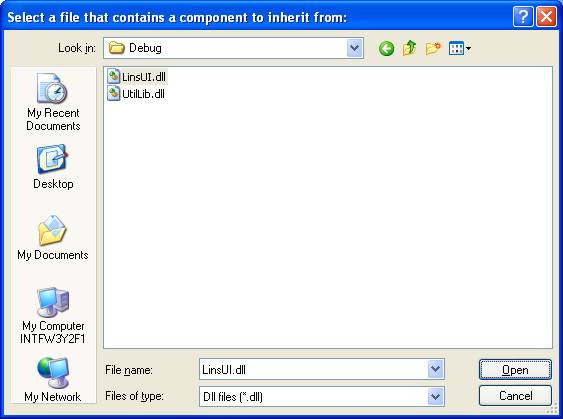
c. It will show the following dialog. Go to file://linssoft/LinsUI/bin/Debug, and select LinsUI.dll. Click “Open” button.


f. Open MyMenubar.cs file, add the following line
using LinsUI;
And assign a unique ID to it, like following
public partial class MyMenubar : LinsUI.LinsMenuStrip
{
public MyMenubar ()
{
InitializeComponent();
this.ID = FlexConstants.m_nUserDefinedControlStartID + 4;
}
}
g. You can create the toolbar as following,
public MDIForm ()
{
SuspendLayout();
InitializeComponent();
// Create a child form.
MyChildForm myChildForm = new MyChildForm();
// Show the form.
myChildForm.ShowForm();
// Create a panel.
MyPanel myPanel = new MyPanel();
// Show the panel.
myPanel.ShowPanel();
// Create a toolbar.
MyToolbar c = new MyToolbar();
// Show the toolbar.
MyToolbar.ShowToolStrip();
// If you want to add the toolbar into a panel, you can do it this way
// myPanel.InsertToolStrip( myToolbar, 0, 0 );
// Create a menubar.
MyMenubar myMenubar = new MyMenubar();
// Show the menubar.
myMenubar.ShowMenuStrip();
// Set myMenubar as the main menu of the main frame.
SetMenuStrip( myMenubar );
// If you want to set the myMenubar as panel’s menubar, you can do it this way
// myPanel.SetMenuStrip( myMenubar );
ResumeLayout( false );
PerformLayout();


















No comments:
Post a Comment